Purpose
Need an LDAP server, but can’t use your Active Directory for various reasons, and you don’t want to install a linux OpenLDAP setup? If you have a Microsoft Windows Server available, you can install the Active Directory Lightweight Services (AD LDS) feature as a simple stand-alone LDAP server or as a proxy to your Active Directory you can augment with your own needs. Using AD LDS you can create your own users and groups using local passwords you control, or you can also add proxied users where you use the passwords from your enterprise directory. This guide will go through two setups: 1) setting up the minimum needed to have a stand-alone LDAP you will not sync with Active Directory and 2) Expand upon that basic setup to add importing and proxying of users from Active Directory.
This guide is written assuming Windows 2012, but should apply equally to Windows 2008.
Chapter 1: Stand-Alone LDAP using AD LDS
Pre-requisites
A Windows Server 2012 server you have administrative rights to (Note covered, but should apply to Windows 2008/R2 servers as well)
Disclaimer
While CMS has been tested by Cisco Sales to interoperate with Active Directory Lightweight Services (AD LDS), Cisco TAC can not provide support/guidance on operating your AD LDS instance. It is recommended you work with your internal Microsoft resources or partner if you need assistance with maintaining or troubleshooting your AD LDS instance. This configuration requires significant interaction with Active Directory as a LDAP server. This document serves as a guide of a example configuration that has been validated to work, but is not intended to be all encompassing documentation for Microsoft’s AD LDS. This configuration was documented and tested with Windows Server 2012 and CMS v2.0.4
Install AD LDS Service
Use the Server Manager, from the Manage Menu, select to add a New Role. Use the Wizard to Add the Active Directory Lightweight Directory Services role to the local server - you can just click through the Role Wizard with the defaults. Once the wizard completes, it will provide a clickable link to launch the configuration wizard for the service. Click and start the configuration wizard
Proceed through the configuration wizard using the following guidance
- when prompted for what type of instance to use, select A unique instance
- when prompted for a name for the instance, use a label of your choice. Note this label is what the service will be identified as when looking at the Windows Services Control Panel
- leave the default port numbers of 389 and 636
- when prompted for specifying if you want to create an application directory partition, select Yes, create an application partition, and specify the ldap root DN you want for this directory. Example: dc=cms,dc=lab
- when prompted for installation path, leave the default or set to a path of your choice
- when prompted for what service user to use, leave the default which is to use the Network Service account
- when prompted for for assigning administrators to the service, leave the default choice of adding the current logged in user
- when prompted for which LDFs to import, mark the checkboxes for import for MS-AdamSyncMetaData, MS-InetOrgPerson.ldf, MS-User.ldf, MS-UserProxy.ldf, MS-UserProxyFull.ldf
- Complete the rest of wizard and finish
Add a service user for CMS
You will create a user in the AD LDS directory to use as the service user to allow CMS to connect to the directory. This account only needs reader access to the directory for CMS to function.
- From the Windows Start menu, type ‘ADSI Edit’ and open the utility from the search results. Once opened, right click on the item in console tree, select to Connect to. Set the Computer value to localhost:389 . Select the option for Connection Point to Distinguished Name and enter the ldap DN you set in the installer. Ex: dc=cms,dc=lab and click Ok
- Once connected, expand the tree on the left. Right-click on the root level folder (dc=cms,dc=lab) and select New->Object.. Select type user, click Next. Set the Common Name you want for the new service user account (Example: cmsuser). Click Next and Finish
- Right click on the entry created for the user and select Reset Password. Enter a password for the user and click Ok to save
- Right click on the entry for the user and select Properties. Scroll in the list until you find msDS-UserAccountDisable. Double-click and set the value to False. Click ok.
- Double click the entry for msDS-DontExpirePassword and set to True then click Ok. Click Ok again to close the Properties window for the user
- Expand the folder tree and click-on the folder CN=Roles. In the list, right-click on CN=Readers and select Properties
- Find the property named member in the list and double-click
- Click the Add DN button and add the full DN of the user you created in the previous steps for the service user. Example: cn=cmsuser,dc=cms,dc=lab . Click Ok, and Ok again to close the properties windows.
You now have an ‘empty’ LDAP server you can connect to via LDAP bind
Test the service user
You will use the built-in Windows ldp.exe LDAP utility to test connecting to the server using the newly created service account
- From the Windows Start menu, type ‘ldp’ and open the utility from the search results. Once opened, under the Connection Menu, select Connect. In the server field, enter localhost and set port to 389. The two checkboxes should be unchecked. Click Ok. A large amount of text will go by in the console, but it should not report errors
- Under the Connection Menu, select Bind
- Set Bind type to Simple bind
- For username, put the full LDAP DN of the user you created
- Ex: cn=cmsuser,dc=cms,dc=lab
- Enter the password you set on the account and click Ok to connect
- If successful, the console will say ‘Authenticated as: ‘CN=…’
- From the View menu, you can select Tree and in the drop down, select your top level DN (Ex: dc=cms,dc=lab) and click Ok. The directory structure is then browsable in the client
This confirms your LDAP user details for use by CMS. This test was from localhost, before attempting to connect from a CMS server, ensure LDAP 389 is allowed through the local Windows Firewall on the server if it is use
Enable SSL for LDAP server
The LDS Instance can use LDAP over SSL but must have access to a Certificate and Private key to function. Without SSL, the LDAP user passwords will be in the clear on the network, so configuring SSL is recommended.
The LDS service can use a certificate from the service account’s Certificate Store, or the Computer’s Certificate Store. This guide will outline using the Computer account as the Certificate Tools are limited when using the Service User accounts. The default service user for AD LDS (Network Service) will not have permissions to a private key loaded in this certificate store by default so permissions must be granted.
- Securing a certificate through a CSR, or enrollment from an Enterprise CA will not be covered in this guide but follows standard Window’s certificate tasks. Import a certificate to the Computer’s Certificate Store using the Certificates Snap-In for Microsoft Management Console (mmc).
- Once a certificate is loaded in the Personal Store, right click the certificate, select All Tasks and Manage Private Keys. If Network Service is not listed in the user list, click the ‘Add’ button, search for Network Service and add it to the list of users. It will default to have Read and Full Control permissions. Click Ok to save the changes and the Certificates Snap-in can be closed. Restart the LDS windows service, or just restart the server
- SSL can be verified using the ldp.exe tool to connect to the server as was previously, but when specifying the server values in the Connect screen, you must enter the hostname that matches the name on the certificate, set port to 636 and mark the SSL checkbox. If you connect without errors, SSL is functioning properly.
- - If not, check
- your firewall configuration for TCP port 636
- your certificate's attributes for CN or SAN names and that it matches the hostname used in the ldp client
- that the certificate is stored in the computer account
- that the service user running LDS has read permissions to the private key
Extend the default schema
The default AD LDS schema is very lightweight and does not include common attributes you may see when trying to mimmic an Active Directory example. Extending it to the Windows2008 functional level will open more opportunities and should be done to avoid later issues with incomplete schemas.
- Open a command prompt on the server hosting LDS, and change to the adam directory under your Windows directory. Ex: c:\windows\adam
- Issue the following command to import the Windows 2008 Forest Schema
ldifde -i -u -f ms-adamschemaw2k8.ldf -s localhost:389 -c "cn=Configuration,dc=X" #configurationNamingContext
- The command should show progress and then report Command completed successfully
Adding a user to the LDAP for a CMA user
The LDS directory functions just as any other LDAP or Active Directory where you can create users, groups, and place them in containers or OUs of your choice to organize them. These items can be created using virtually any LDAP tool or ldif imports. Since this guide is covering a bare essentials setup, we will outline how to create a user using Microsoft’s ADSI Editor. To be an account that can be authenticated locally by the LDS instance, you will need to create a user object, set a password, and have the msDS-UserAccountDisabled attribute set to False. You should configure any attribute you will use with your CMS LDAP mappings.
NOTE: sAMAccountName is a common attribute used by CMS LDAP mappings (and used in most documentation examples). This attribute is not present in the default schema, but was added when the schema was extended to the Windows2008 functional level. However, this attribute is not editable using the ADSI Editor GUI utility. If you are only using a stand-alone LDAP and wish to use the ADSI GUI tool, you may wish to substitute another attribute to use in sAMAccountName ’s place, such as employeeID which can be edited in ADSI Editor. Alternatively, you can create ldif files and make adds/changes using those files.
Using ASDI Edit to add a locally authenticated user
- From the start menu, type ‘ADSI Edit’ and open utility from the search results. Once opened, right click on the item in console tree, select to ‘Connect to’.
- Set the Computer value to localhost:389
- Select the option for Connection Point to Distinguished Name and enter the ldap DN you set in the installer. Ex: dc=cms,dc=lab and click Ok
- Optional - You can create an OU to organize your users. Right-click on the folder level to add the folder, select New -> Object, select organizationalUnit and give it a name. Best practice is to organize users into OUs for easier filtering/searching
- Expand the tree on the left. Right-click on the OU or folder where you want to create the user and select New->Object.. Select type user, click Next. Set the common name for the user Ex: 'John Doe’ and click Next and then click Finish
- Right click on the new entry for the user and select Reset Password. Enter a password for the user and click Ok to save
- Right click on the user and select Properties. In the Attribute Editor, you will set the values for this user. At the minimum you must add all the attributes you plan on using in your ldapMapping properties with CMS. Because for this example this is a stand-alone LDAP that is not replicated from an enterprise directory, you can use whatever values you desire as long as the users have unique DNs, userPrincipalName attributes, and your resulting ldapMappings will result in unique usernames and space URIs. Recommendation for the minimum fields include
displayName
employeeID*
mail
telephoneNumber
msDS-UserDontExpirePassword = true
msDS-UserAccountDisabled = false
userPrincipalName (if using CAC cards)
For each attribute to set, double-click the attribute from the list, set the value desired, and click Ok. Click Ok when done editing the user.
*NOTE - sAMAccount is a common attribute in CMS documentation, but is not editable in ADSI Edit. If you prefer to use ADSI edit, you may want to substitute using another attribute such as employeeID and not use sAMAccountName. This example is shown using employeeID
TIP: The Filter button in the ADSI Editor attribute page may be filtering out options you are looking for. Click the button and ensure the Show only attributes that have values is unchecked to see all possible attributes.
Using ASDI Edit to add a user group
- From the start menu, type ‘ADSI Edit’ and open utility from the search results. Once opened, right click on the item in console tree, select to Connect to.
- Set the Computer value to localhost:389
- Select the option for Connection Point to Distinguished Name and enter the ldap DN you set in the installer. Ex: dc=cms,dc=lab and click Ok
- Expand the tree on the left. Right-click on the OU or folder where you want to create the group and select New->Object.. Select type group, click Next. Set the common name for the user Ex: ‘Video Admins’ and click Next and then click Finish
- Right click on the user and select Properties. In the Attribute Editor, find the member attribute and double-click. The member attribute is a list of all users who are a member of this group
- Click the Add DN button and enter the LDAP DN of the user you wish to add to the group (Ex: cn=Jane Doe,dc=cms,dc=lab). Click Ok, and repeat the process to add additional accounts. Click Ok when complete.
TIP: Groups can have both users and other groups as members. You can reference groups in your CMS LDAP filter as a way to select which users to import. The following LDAP filter recursively selects members of the group cn=video admins,dc=cms,dc=lab : Example memberOf:1.2.840.113556.1.4.1941:=cn=video admins,dc=cms,dc=lab
Adding a locally authenticated user using ldif
ldif files are simple text files fed into a ldif utility that will make the instructed changes to objects in the LDAP directory. The text files must be customized to the change intended and syntax is critical. Unfortunately the error messages from the server and ldif utilities are usually very cryptic and difficult to interpret. AD LDS uses standard LDIF files and syntaxes. Examples are given here to assist.
To process a ldfi file against your LDS instance.
- While logged in to the server hosting LDS as the user you added as an administrator when installing LDS, Open a command prompt
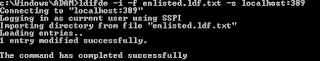
- For simple ldif files that include full DN references (example: enlisted.ldf.txt) , use the following command: ldifde -i -f enlisted.ldf.txt -s localhost:389
- A successful import will look like this
A failed command may report syntax errors or schema violations for the changes submitted
The following examples provide starting templates for common tasks. To use, copy the example text to a text file in a program like Notepad.exe Edit the dn field to the DN of the object you are trying to manipulate, and edit the attributes and values to match your intended change. These examples are given as starting points. You may use general LDAP and ldif command references for additional help.
To add a locally authenticated user via ldif
The file must include the DN to where you want the user to be located, and edit the attribute list to match the intended values. Take special note of the password handling steps provided after the example. The account can not have the msDS-UserAccountDisable attribute set until after the user has a valid password.
Example user add. Adds ‘Bob Smith’ to the existing ‘Local users’ folder
-------- CUT HERE ----------
dn: cn=Bob Smith,ou=Local Users,dc=cms,dc=lab
changetype: add
objectClass: user
displayName: Bob Smith
givenName: Bob
sn: Smith
mail: bob.smith@company.com
telephoneNumber: 7035551211
employeeID: bob.smith
sAMAccountName: bob.smith
-------- CUT HERE ----------
NOTE: Passwords can not be set via plain-text or non-SSL connections. Setting the password is possible using base64 encoding - See
https://support.microsoft.com/en-us/kb/263991 but can easily be done after the user is already in the directory using the ADSI Editor and selecting
Reset Password. So to complete the task of adding a new user, import the user via ldif, then set their password and the msDS-userAccountDisable attribute using following steps in ADSI Edit:
- Right click on the entry created for the user and select Reset Password. Enter a password for the user and click Ok to save
- Right click on the entry for the user and select Properties. Scroll in the list until you find msDS-UserAccountDisable. Double-click and set the value to False. Click ok.
- Double click the entry for msDS-DontExpirePassword and set to True then click Ok. Click Ok again to close the Properties window.
Modify an existing user’s attribute via ldif
To add a new attribute or complete replace an existing value. This example adds or replaces the sAMAccountName value for user cn=Bob Smith,ou=Local Users,dc=cms, dc=lab
Example user modify
-------- CUT HERE ----------
dn: cn=Bob Smith,ou=Local Users,dc=cms,dc=lab
changetype: modify
replace: sAMAccountName
sAMAccountName: bobby.smith
-
-------- CUT HERE ----------
Configure CMS for the LDS LDAP server
There are no special considerations needed to make the CMS LDAP import work with the AD LDS instance. The server connection settings are done the same as when connecting to Active Directory, but it is recommended you use port 636 and secure connection option as LDAP bind alone does not protect passwords being transmitted over the wire. Make sure any attributes you use for your LDAP filter and LDAP mappings are attributes that are defined in your LDS objects. (Ex: do not try to filter on a attribute that is not populated in your LDS users).
Configure your server connection settings with the service user you created in earlier steps. NOTE: unlike ActiveDirectory, authenticated users do not have read access to the LDS directory by default. Only users added to the Reader or Administrator roles in LDS will be suitable for the service user for CMS LDAP settings. This guide instructed you to create a local LDS user object to use as the service user, and that should be the user configured in CMS
Complete the LDAP base DN, filter, and mapping settings as you normally would. Remember you can only use attributes you have populated in the LDS server.
TIP: Make sure all users included in your ldap filter have all the attributes necessary for your ldap mappings. The service user created may not have these and may cause ldap sync to fail. If that is the case, exclude the user from the import using your LDAP filter, or add the necessary attributes to the user using ADSI Edit or ldif import.
Chapter 2: Configure LDS with proxied authentication
The prior chapter outlined configuring LDS to operate as a stand-alone LDAP server where you would create users and groups that can be used with your CMS installation. The negative to this setup is you need to manage the passwords in this LDAP and create all the users and groups yourself. What if you wanted to use the users and groups from Active Directory, but just needed the ability to add some of your own extra stuff, but can not do it in Active Directory itself?
LDS can be configured to import your Active Directory into your LDS instance, and allow users to connect to your directory, but still be authenticated by the true Active Directory. This is achieved with ‘userProxy’ objects in LDS. A version of the user’s LDAP attributes are copied into your directory as a ‘userProxy’ object, which includes a link back to the original user record in ActiveDirectory. When a user tries to bind to your LDS, the authentication portion is proxied back to Active Directory, while the rest of the contents come from your LDS instance. This allows you create shadow copies of your Active Directory entries and mix them with entries of your own. Have user accounts in AD, but not the security groups you desire? Using LDS, you can import the enterprise users into LDS, create your own security group in LDS, and have CMS use the LDS security group to filter users by.. but when users authenticate, its done by the enterprise Active Directory! This gives you the best of both worlds, but is a directory that the administrator would have to maintain.
Disclaimer: While CMS has been tested by Cisco Sales to interoperate with Active Directory Lightweight Services (AD LDS), Cisco TAC can not provide support/guidance on operating your AD LDS instance. It is recommended you work with your internal Microsoft resources or partner if you need assistance with maintaining or troubleshooting your AD LDS instance. This configuration requires significant interaction with Active Directory as a LDAP server. This document serves as a guide of a example configuration that has been validated to work, but is not intended to be all encompassing documentation for Microsoft’s AD LDS. This configuration was documented and tested with Windows Server 2012 and CMS v2.0.4
Functional explanation
In the previous chapter, we setup LDS with ‘user’ objects with passwords. These objects are defined in LDS and allow a client to do a simple LDAP bind using the password stored in the ‘user’ object’s attributes. Now, we will use a utility named adamSync to read user objects from your enterprise Active Directory and create a matching object in LDS, with a subset of the attributes from the user’s definition in Active Directory. But instead of creating ‘user’ objects as we did before for users, adamSync will create ‘userProxy’ objects. This ‘userProxy’ object differs from ‘user’ objects by having an AuxillaryClass associated with it, that when seen, LDS knows if someone tries to bind with that object’s DN, to authenticate the user not with a local password, but by passing the password to the underlying Windows subsystems. When adamSync creates the ‘userProxy’ object, it includes the Security ID (SID) of the user it copied from in Active Directory and that, along with the password supplied in the login/bind request, is what is tested by Windows to grant the request or not.
CMS can sync it’s local users with any type of object in the directory, so it can create users from both ‘user’ and ‘userProxy’ objects in the LDS directory. The difference is simply when CMS tries to bind to LDAP to test a user’s login, users imported from ‘user’ objects in LDS will have their password checked locally by LDS, users linked to ‘userProxy’ objects will have the password verified by Active Directory. The ‘user’ and ‘userProxy’ objects should include the attributes that you are interested in using in your LDAP Mappings (mail, telephoneNumber, etc). Additional objects such as groups can also be synchronized into your LDS so they can be used by the filter settings when configuring your CMS ldap settings for filters, containers, etc.
Pre-requisites for proxied authentication
- A Windows Server 2012 server you have administrative rights to (Note covered, but should apply to Windows 2008/R2 servers as well)
- The Windows Server must be a member of the AD domain to authenticate users. Other domains can be included as well if there is a trust between the computer’s domain and the other domains
- You must have an existing Active Directory you will be importing users from
Install LDS Service
The installation of the AD LDS service and initial configuration is the same as the prior chapter. You can add onto an existing LDS configuration setup as covered in the prior section, or if starting from scratch, complete the following sections from the prior chapter:
- Install AD LDS Service
- Add a service user for CMS
- Test service user
- Enable SSL for LDAP server
- Extend the default schema
Note, while using SSL was recommended in the previous section, it is required when using proxied authentication and the userProxy objects. This can be disabled in the AD LDS configuration, but is not recommended since you will be sending Active Directory credentials in the clear if you do so.
Define Sync settings
- Open Notepad.exe on the server hosting the LDS instance, and copy the following text to a new file. Save the file in the adam folder in your windows directory and name it domainSync.xml
-------- CUT HERE ----------
<?xml version="1.0"?>
<doc>
<configuration>
<description>Cisco CMS Directory Sync</description>
<security-mode>object</security-mode>
<source-ad-name>pdc.company.com</source-ad-name>
<source-ad-partition>dc=company,dc=com</source-ad-partition>
<source-ad-account>administrator</source-ad-account>
<account-domain>company.com</account-domain>
<target-dn>dc=cms,dc=lab</target-dn>
<query>
<base-dn>dc=company,dc=com</base-dn>
<object-filter>(|(&(sAMAccountType=805306368)(!(cn=Administrator))(!(cn=guest))(!(cn=krbtgt))(sAMAccountName=*))(objectClass=group)(objectCategory=OrganizationUnit))</object-filter>
<attributes>
<include>displayName</include>
<include>givenName</include>
<include>mail</include>
<include>mobile</include>
<include>sAMAccountName</include>
<include>sn</include>
<include>telephoneNumber</include>
<include>userPrincipalName</include>
<include>objectSid</include>
<include>member</include> <!-- Do not add this attribute to userProxy object -->
<exclude></exclude>
</attributes>
</query>
<user-proxy>
<source-object-class>user</source-object-class>
<target-object-class>userProxy</target-object-class>
</user-proxy>
<schedule>
<aging>
<frequency>0</frequency>
<num-objects>0</num-objects>
</aging>
<schtasks-cmd></schtasks-cmd>
</schedule>
</configuration>
<synchronizer-state>
<dirsync-cookie></dirsync-cookie>
<status></status>
<authoritative-adam-instance></authoritative-adam-instance>
<configuration-file-guid></configuration-file-guid>
<last-sync-attempt-time></last-sync-attempt-time>
<last-sync-success-time></last-sync-success-time>
<last-sync-error-time></last-sync-error-time>
<last-sync-error-string></last-sync-error-string>
<consecutive-sync-failures></consecutive-sync-failures>
<user-credentials></user-credentials>
<runs-since-last-object-update></runs-since-last-object-update>
<runs-since-last-full-sync></runs-since-last-full-sync>
</synchronizer-state>
</doc>
-------- CUT HERE ----------
- Edit the file you just created and configure the following properties to match your environment
- <source-ad-name>pdc.company.com</source-ad-name> - Should be the FQDN of the Domain controller you wish to import from (the source)
- <source-ad-partition>dc=company,dc=com</source-ad-partition> - The DN of the Active Directory Domain you are importing from
- <source-ad-account>administrator</source-ad-account> - The AD Username of the user to connect to the source Active Directory. This user must have read access to all the containers you intend to read from
- <account-domain>company.com</account-domain> - Must be the Fully qualified DNS name of the Active Directory Domain you are importing from
- <target-dn>dc=cms,dc=lab</target-dn> - Set to the DN you configured for the LDS application partition during setup
- <base-dn>dc=company,dc=com</base-dn> - Set to the top level of the Domain you wish to import from. Recommend to set to the top level of the domain so you can handle any user moves. Alternatively, you can set to a specific container if you have a very focused import
- <object-filter>(|(&(sAMAccountType=805306368)(!(cn=Administrator))(!(cn=guest))(!(cn=krbtgt))(sAMAccountName=*))(objectClass=group)(objectCategory=OrganizationUnit))</object-filter> - Controls which LDAP objects in and below the target-dn that will be synchronized. This value will import users, OUs, and groups which should be sufficent for most needs. If you wish to customize this LDAP filter, note the | and & characters should be encoded as follows:
- | (logical OR) substitute as |
- &(logical AND) substitute as &
- List of Attributes - these are all the attributes that the sync will read and sync over to your LDS directory. This will limit what LDAP attributes from your AD that are available for your LDAP mappings in CMS. If you need additional attributes from the user records, you can add them here following the existing syntax, but any user attributes you add *must* also add the attribute to the userProxy class using the AD Schema Editor (next steps). Errors here will break the sync entirely
- Save your changes, but keep the file open for reference.
userProxy Schema
The default LDS userProxy object does not contain the common attributes that would normally be significant for a CMS installation, so we will use the Schema Editor to expand the list of valid attributes a userProxy can have.
Register the Schema snap-in
You only have to do this one time, it is not necessary each time you use the snap-in.
- Log into the Windows server where LDS is installed with the user who has administrative rights to LDS
- Open a command prompt and enter the command regsvr32 schmmgmt.dll You should get a pop-up saying DLL was registered successfully
Extend userProxy schema
- From the Windows Start menu, enter ‘mmc' to search for the Microsoft Management Console and click to open
- From the File Menu, select Add/Remove Snap-in and double-click the Active Directory Schema item to add it to the list of selected snap-ins. Then click Ok
- Active Directory Schema should appear in the Tree under Console Root. Right-click on it and select Change Active Directory Domain Controller..
- In the dialog that opens, click in the table where it says to Type a directory name.. enter localhost:389 and then select that row and click Ok. You will get a long message about changing the domain you are managing and click Yes to acknowledge.
- Expand the resulting tree structure, under Classes, scroll till you locate the userProxy object. Right-click on it and select Properties
- Select the attributes tab
- In the optional box, you will see a single attribute userPrincipalName shown. You must now add each of the attributes listed that were listed in the sync file created in the previous step. Add an attribute by clicking the Add button, finding the name in the list, and clicking Ok. Repeat this step until all the attributes in the sync file (except ‘member’ - this is not a user attribute so it should not be added to userProxy) are displaying in the Optional box. Click Ok when completed. You can close the Schema Editor/MMC window. When prompted if you wish to save your console settings, you can select No.
ADAMsync
ADAMsync is a command line program that executes the actual sync that is scoped by the domainsync.xml file created in the previous steps. The configuration xml file is loaded into the LDS directory, and the sync is triggered by executing the ADAMsync program with the /sync or /fs parameters.
This guide will outline how to execute this manually, but you can extend this functionality by having adamsync ran automatically using Windows Task Manager. Any future changes (except passwords) will not replicate to your LDS directory from the enterprise AD until ADAMsync is re-ran. Depending on the size of your directory and scope, this task may cause load on a domain controller. Please consult with your Directory Administrators regarding automating your syncs.
Load the Sync XML file
- Your command prompt should still be open in the adam directory below the Windows directory. If not, open a new command prompt and switch to that directory
- Enter the following command adamsync.exe /install localhost:389 domainsync.xml System should respond with ‘Done’. If you are using an account for source-ad-account other than the user who will be logged in when performing the sync, add /passPrompt to the command when issuing the adamsync.exec /install command
- Anytime you make any changes to the domainsync.xml file, the above command must be repeated to reload the configuration into the service.
Triggering the ADAMSync
The sync must be triggered using the command below. Change dc=cms,dc=lab to the DN of your LDS partition (same value you set in the target-dn value in the sync xml file and set during install)
adamsync.exe /sync localhost:389 “dc=cms,dc=lab” /log out.txt
Open the out.txt file and check for errors. The log will generate a lot of information, but jump directly to the bottom for the critical results. You should not see any errors and you should see a line containing Updating the configuration file DirSync cookie with a new value. near the end of the file which confirms the run was completed without error. If there are errors, confirm the contents of the sync xml file and confirm all attributes listed in the sync file have been successfully added to the userProxy object.
Confirm Sync Success
- From the start menu, type ‘ADSI Edit’ and open utility from the search results. Once opened, right click on the item in console tree, select to Connect to.
- Set the Computer value to localhost:389
- Select the option for Connection Point to Distinguished Name and enter the ldap DN you set in the installer. Ex: dc=cms,dc=lab and click Ok
- Expand the tree and confirm the containers from your Active Directory are now seen in your LDS instance. Confirm that you see items for your AD users, but the type column should show ‘userProxy’ instead of ‘user’.
TIP: If your LDS gets to a state you are uncertain of, running the adamSync with the parameter /sync replaced with /fs will perform a full sync which will overwrite any conflicting information in LDS with info from your Active Directory
Adding localized users and groups
With ADAMsync you will create objects in your directory based on the XML settings file. You may want to augment your directory with entries that only exist in LDS for use cases like the following:
- I need a CMA user account for a user that is not part of my Active Directory, such as an consultant, partner, or associate - You can add a user into LDS using the steps in the earlier chapter to add local users, along side automatically created users. Both can co-exist in the same LDS directory
- I need to group my Active Directory users for importing into CMS, but do not have an appropriate group in AD - You can add a group object in LDS using the steps in the earlier chapter, and then add the userProxy objects that were imported via ADAMsync as members of that group. You can then use the memberOf attribute when importing users in CMS to automatically select users you have added to that group, while they still authenticate using the password from Active Directory
Adding these additional users and groups are done the same way as outlined in the previous chapter and can be done via ADSI Edit or ldif files.
Configure CMS for proxied authentication
Configuring CMS with this directory follows the same principles as configuring with Active Directory but with the following items of note
- Unlike ActiveDirectory, authenticated users do not have read access to the LDS directory by default. Only users added to the Reader or Administrator roles in LDS will be suitable for the service user for CMS LDAP settings. This guide instructed you to create a local LDS user object to use as the service user, and that should be the user configured in CMS
- The LDAP server settings must be configured to use port 636 when using proxied authentication - the LDS server will not authenticate users if not using SSL
- Remember that your CMS user import must be sync’d for updates in LDS to propogate to CMS. So when considering your change management and synchronization, changes should be made in AD, then LDS, and then have CMS sync. Password changes do not require syncs.
- The root of user’s DN’s will be the root of your LDS domain (dc=cms,dc=lab in this example), not your original Active Directory domain. Remember this when constructing LDAP filters and LDAP mappings. So if your LDS server with DN equals dc=cms,dc=lab is importing the user CN=Bob Smith,CN=Users,DC=company,DC=com the user will be represented with a different DN, CN=Bob Smith,CN=Users,DC=cms,DC=lab in the LDS directory that CMS will be querying. NOTE: This will not change the names users log in with, because the user logs in with their XMPP ID, not their DN, but be aware when writing your LDAP import settings.
- When designing LDAP filters for CMS, you will be targeting classes user and userProxy. Make sure your filter captures the ldap objects you intend. For instance, beware objectClass=person does NOT include userProxy objects.
Validate total solution
- Pick a user from your Active Directory to test with that you know the user account’s password.
- Confirm the user is listed in the User List in the CMS webAdmin page and note the user’s XMPP ID
- Using either the CMA client, or the webbridge, log in using the user’s XMPP ID and Active Directory password. User should authenticate and login